[最新] ヘッダー デザイン css 372987-ヘッダー メニュー デザイン css
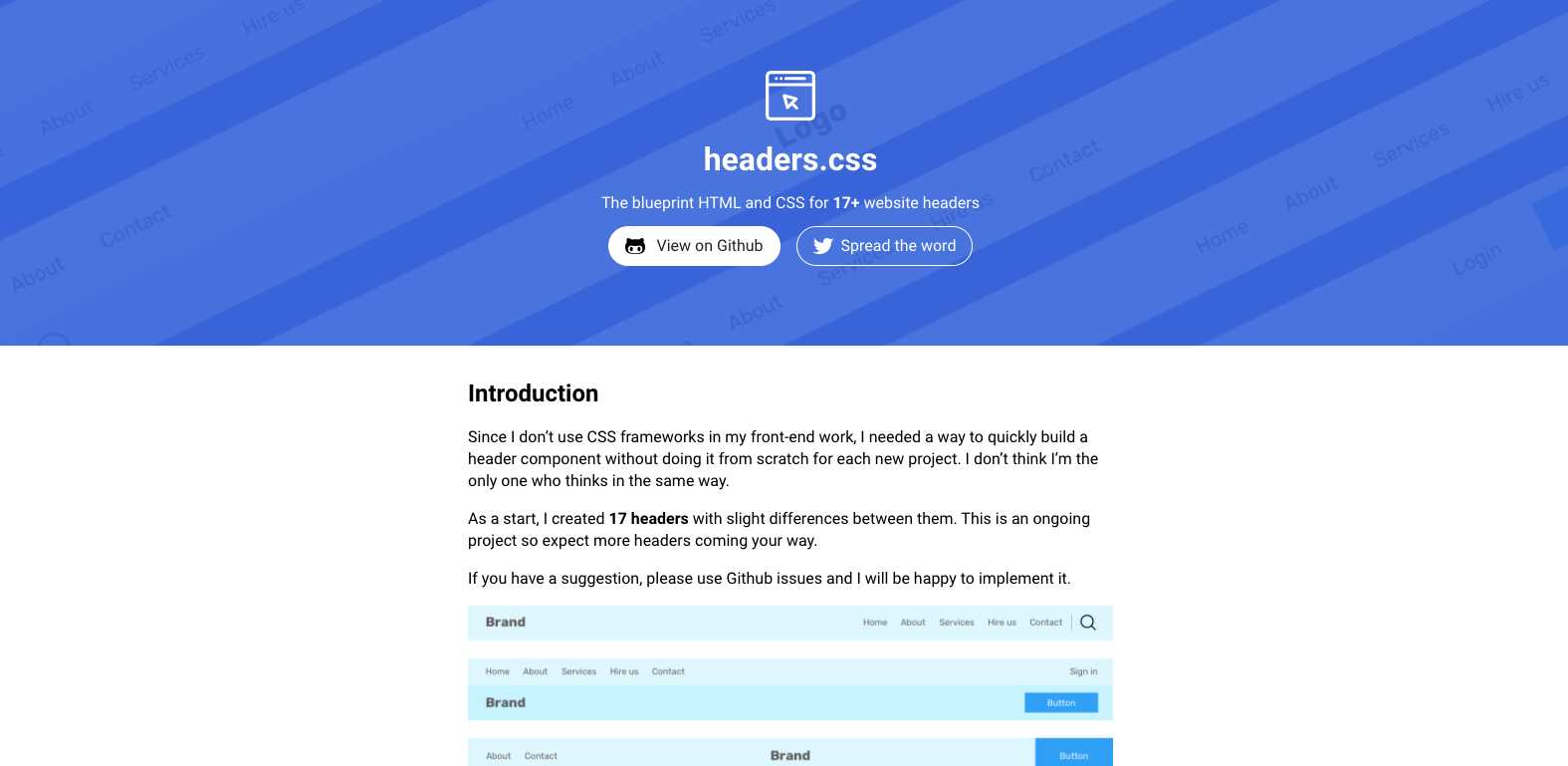
· 新しいプロジェクトですぐに利用できるようシンプルなHTMLとCSSで実装された、17種類のWebサイトのヘッダを実装するテンプレートを紹介します。 ヘッダはロゴ、ナビゲーション、検索フォームのシンプルな構成ながら、バリエーションは豊富で、実装コードだけでなく、デザインのアイデアとしても便利です。 headerscss headerscss GitHub · 今回はそんなヘッダーのデザインを、各サイトごとにどのようなデザインの工夫がされているかに焦点を当てて見ていきたいと思います。 ヘッダー ・ メガメニュー ・ スマホメニュー に絞ってデザインをチェックしていきます! · HTMLとCSSでヘッダーを作る! 基本のデザインを解説 こんにちは。 いつかサルを飼いたくていろいろ調べたら、めちゃくちゃ噛まれると知って完全にビビってしまったぷのこです。 さて、今回はHTMLとCSSで作るヘッダーについて。 Webサイトでよく見るシンプルなヘッダーを作りながら、手順を解説していきます。 ぜひ参考にしてみてくださいね。

Htmlとcssでヘッダーを作る 基本のデザインを解説 ウェブカツ公式blog
ヘッダー メニュー デザイン css
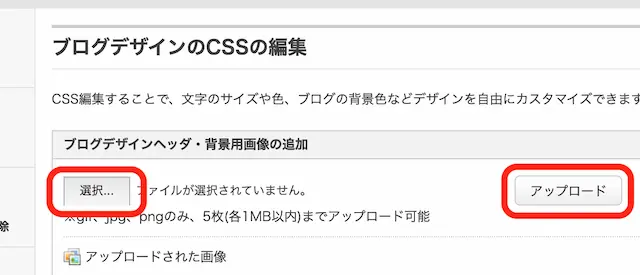
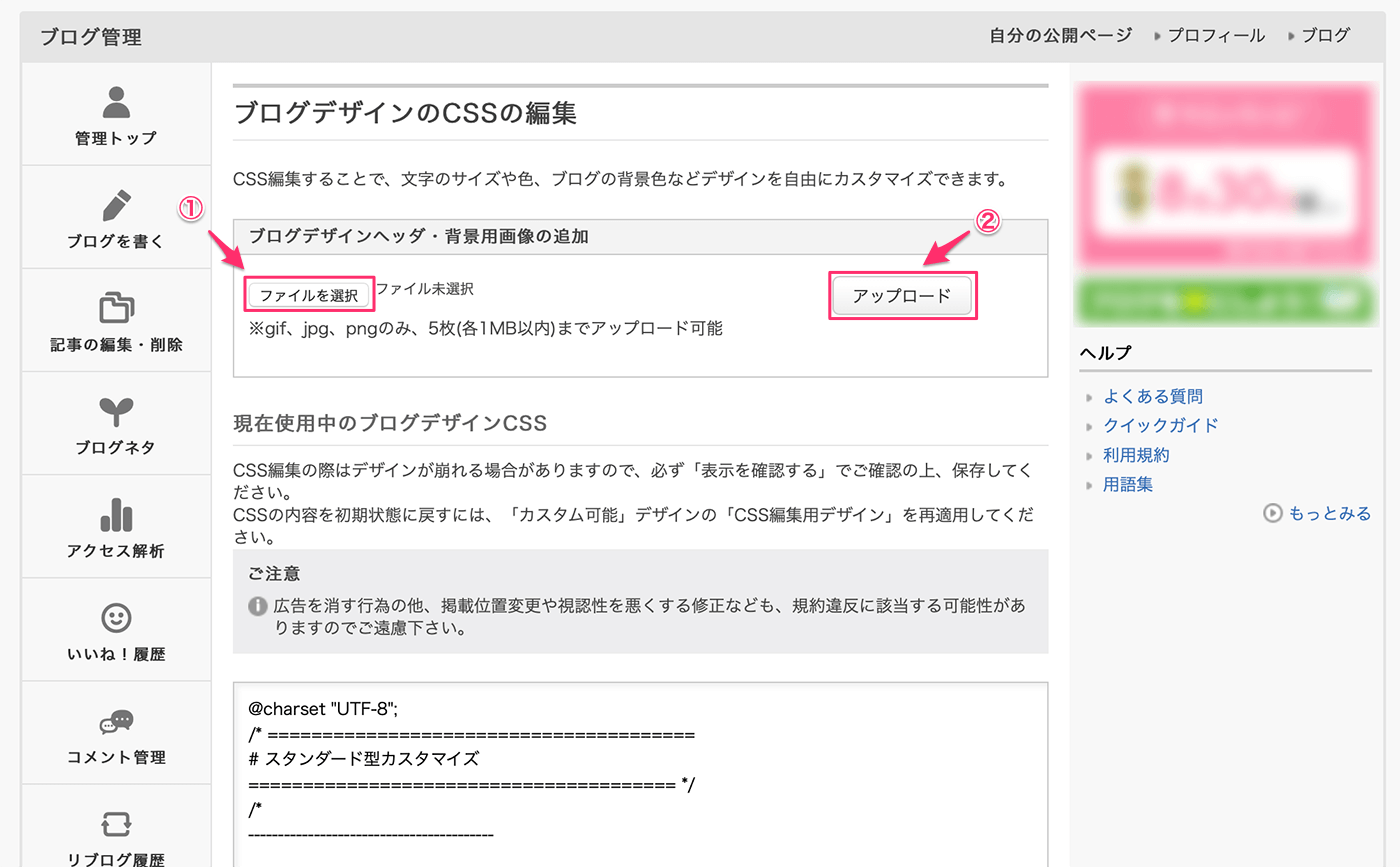
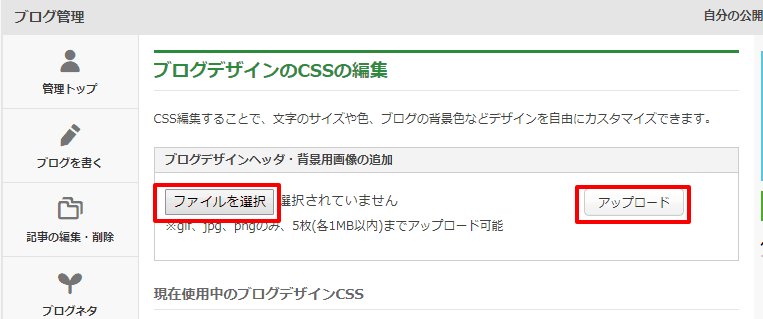
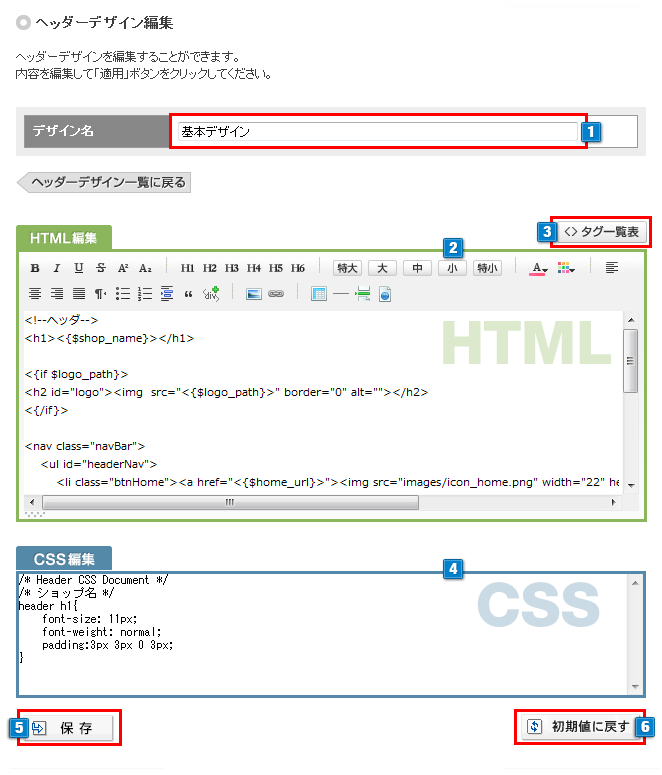
ヘッダー メニュー デザイン css-Css編集用デザインでヘッダー画像を設置 11年7月末にリリースされた「 css編集用デザイン 」のカスタマイズです。 アメーバブログへログイン/ブログを書く/デザインの変更/カスタム可能 へと進み、カスタム可能デザインの一覧から css 編集用デザインを表示します。 · スクロールでデザインを変えるためのCSSクラスは、今回「scrollnav 」としています。 最初のヘッダーデザイン(header) 背景:黒;




ヘッダー フッターをcssでデザインに合わせて装飾してみよう 超初心者向けhtml講座8 84lifeブログ
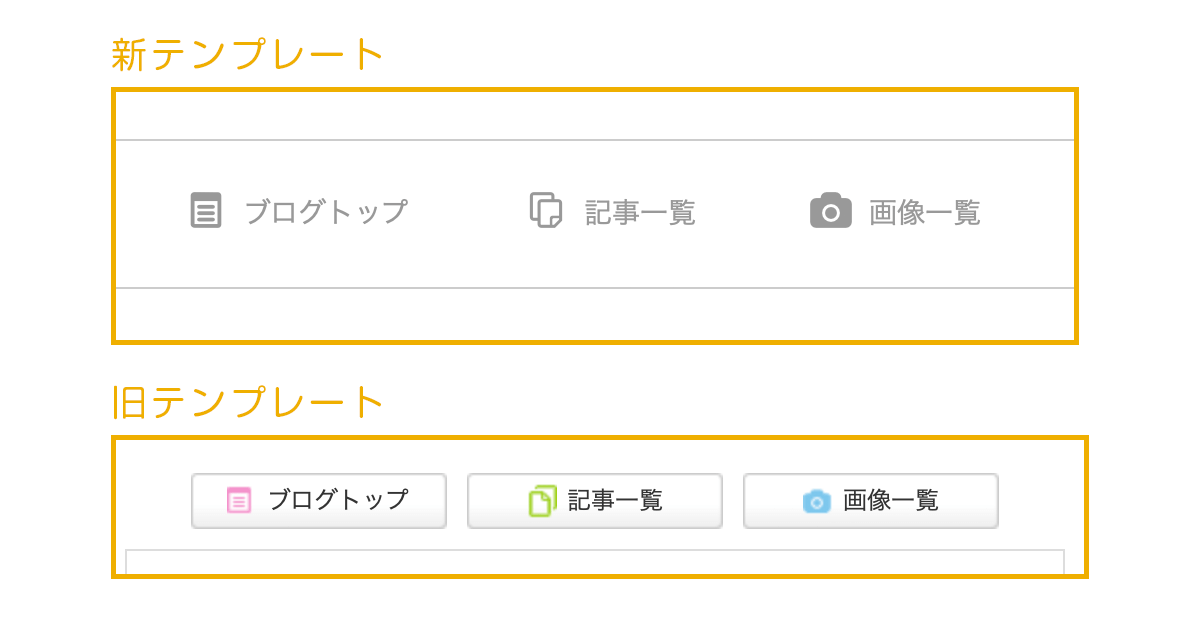
Borderbottom solid 79px transparent; · HTMLとCSSのコードは以下の通りです。 HTML HomePadding 5px 5px 5px 42px;
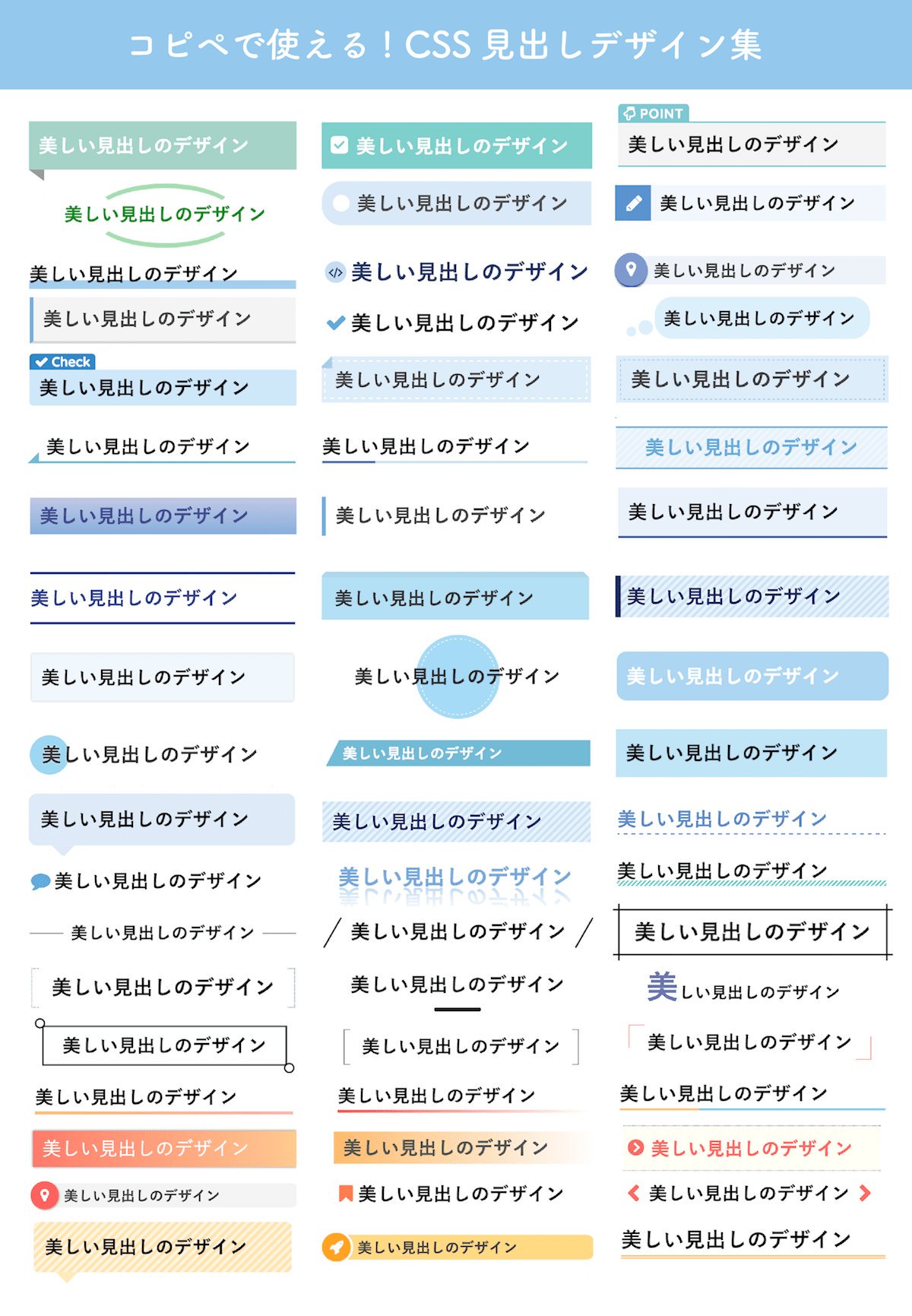
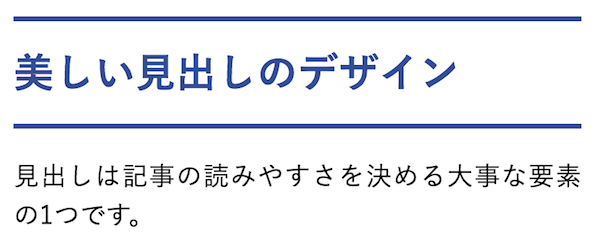
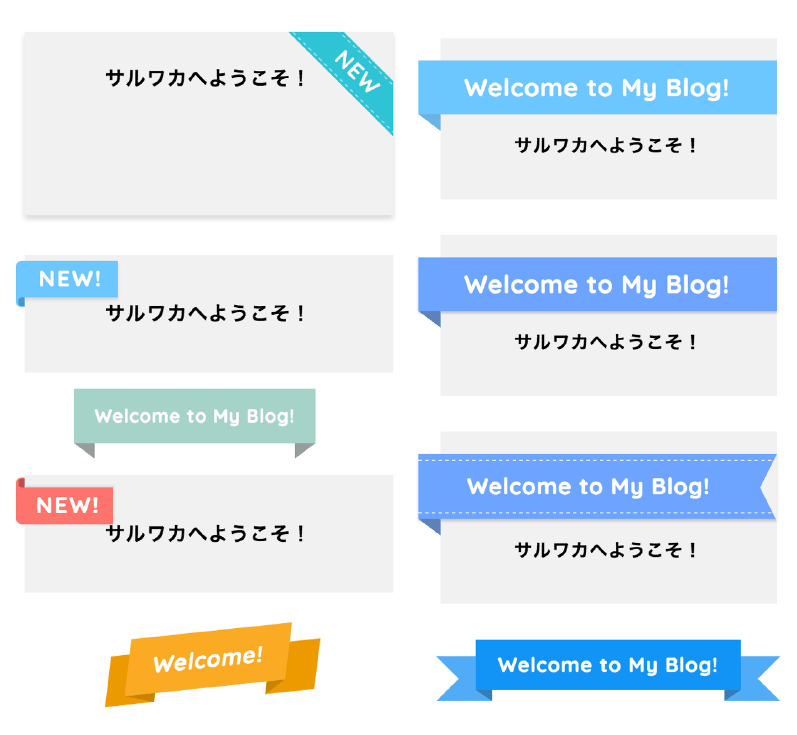
· Advertisement 画像を使用することなくHTMLとCSSだけでデザインした見出しのデザインサンプルをパターン紹介いたします。 できるだけ特性の違うデザインに仕上がるように工夫しております。 これから紹介する様々なデザインサンプルを組み合わせれば、また新たな面白い見出しを作ることも可能かと思いますので、カスタマイズも楽しんでみてください。 一部 · ヘッダー画像変更のカスタマイズ・ヘッダー画像作成 css編集用デザインでのヘッダー画像変更カスタマイズです。 標準サイズと横幅いっぱいサイズの方法を説明しています。 · cssで使えるおしゃれなヘッダーをまとめてみました! codepenから引用しています おしゃれCSSヘッダー おしゃれシンプルなCSSヘッダーをコピペで使える!
· htmlのヘッダーにロゴとメニューと画像をマークアップする勉強をしてみて思ったことがあります。 ただhtmlを書けばいいって訳ではなくて cssでhtmlの要素にデザインをしていく時のことも考えることが大切 なんだと学べました。 · フリースペースは「ストア構築」→「ストアデザイン」→「ヘッダー・看板」と進んだ先にあります。 ここには、CSSを読み込むためのタグを記入することもできます。 Yahoo!ショッピングにおけるデザイン設定3つのポイント · WEBデザイン 多くのサイトでは画面遷移がしやすい等のメリットから固定ヘッダーメニューを実装するケースが増えてきました。 そこで、今回は実際に固定ヘッダーメニューのメリットデメリットを解説し、その作成方法を紹介していきます。 目次 1 レスポンシブな固定ヘッダーメニューのメリット 11 ユーザーの回遊率を上げる 12




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




Css ナビゲーションを固定する方法 Designmemo デザインメモ 初心者向けwebデザインtips
· ヘッダーデザイン まとめ ヘッダーの役割や、ヘッダーをデザインする際に参考となるホームページをご紹介しました。 ヘッダーのデザイン・設計ポイントは下記の通りです。 ユーザーが目的のコンテンツにたどり着きやすいように · htmlとcssをそのまま張り付けて簡単にメニューを作成できますので是非お試しください。 シンプルメニュー CSS nav{ textali · 実は慣れてしまえば3STEPでできちゃう 簡単デザインテクニック♡ 管理画面のcss編集に下記を追加。 @media screen and (minwidth 481px) { sp_header { displaynone;



1




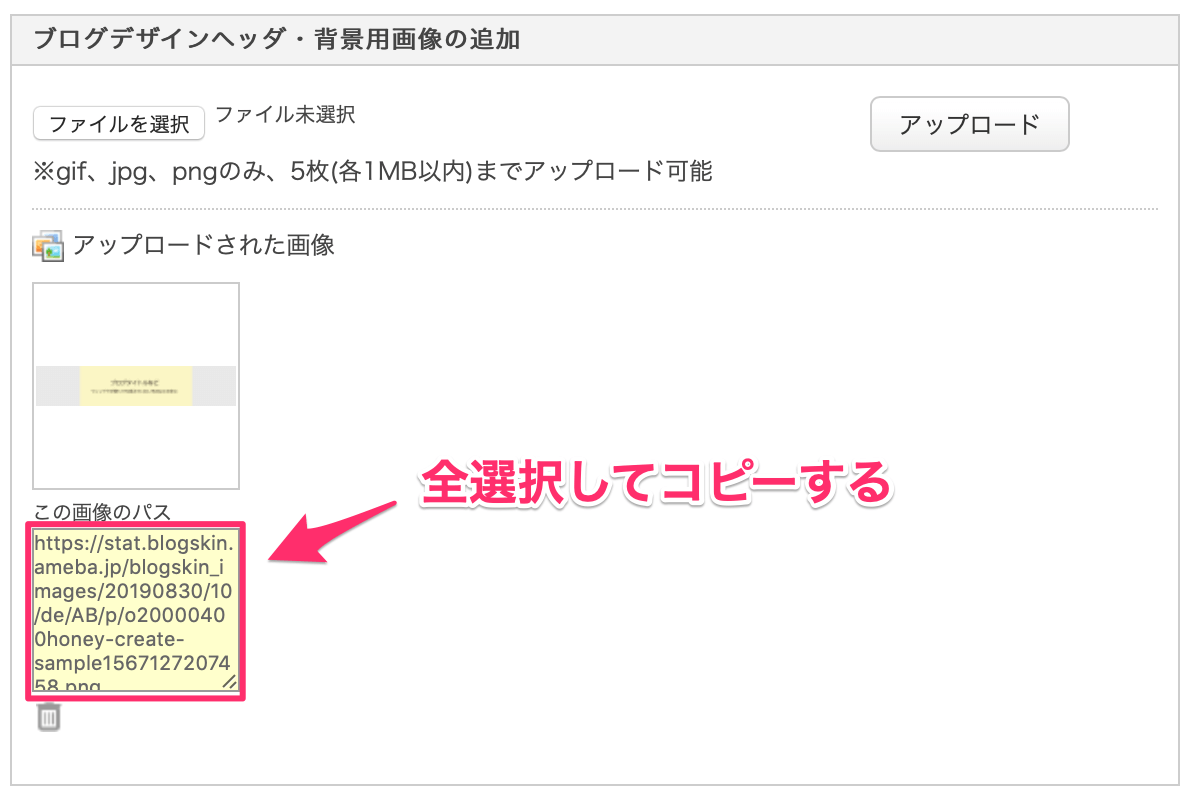
アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create
· WEBサイトを作るにおいて、headerは欠かせない重要なパーツ。 今回はheaderを作成する際に便利なテンプレートを紹介します。 17個の種類があるので、是非headerを実装する際の参考にしてみてください! 目次 1 headerのテンプレート「headerscss」の紹介! 11 Header 1 12 Header 2 13 Header 3 14 Header 4今回は絶対失敗しないヘッダーデザインにコピペで使えるナビゲーションメニュー4選をご紹介。 それぞれに違ったエフェクトがついています。 hoverで動きます。 実務で使えます。 マテリアルデザインです。 htmlとcssだけしか使っていません。 オシャレ} h2before, h2after { position absolute;




Css Headerのテンプレート17個の紹介 Yujiro Blog




コピペだけ Cssでオシャレなヘッダーデザイン4選 Navbar Twinzlabo
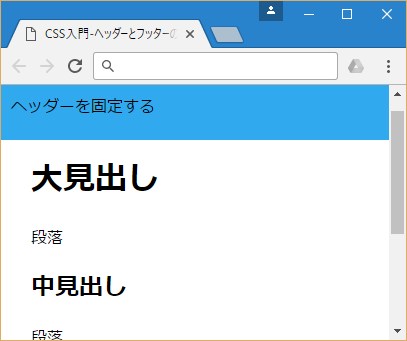
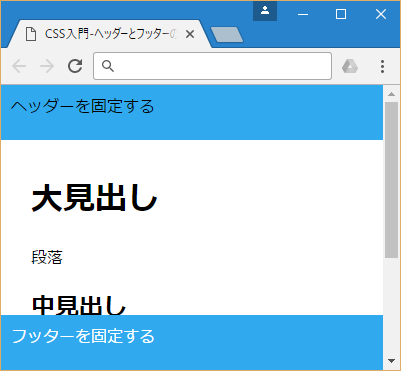
CSSだけでヘッダーとフッターの位置を固定する方法をご紹介いたします。 ヘッダーとフッターは3行目の「position fixed;」でスクロールしても位置が固定するようにし、4行目の「top 0;」、18行目の「bottom 0;」でそれぞれ上下に表示しています。Bordertop 4px dotted #000;} h2before { top 6px;




アニメーションがステキなおしゃれすぎるcssボタンデザイン デシノン




斬新なのに効果的 最近流行している 非平行ヘッダー の作り方 Ferret
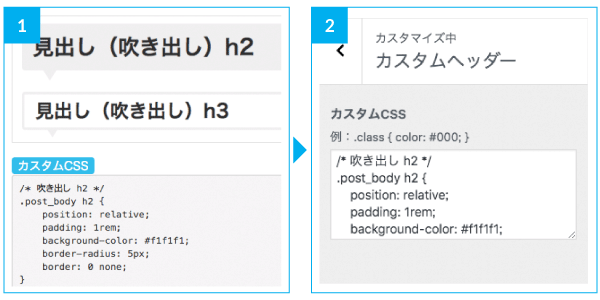
· 最近、デザインに関して細部のパーツワークの取集を行なっています。 特に、ヘッダーのデザインって難しいですよね。 サイト全体のユーザビリティにも大きく関係してくるし、ファーストビューにも関係してくる。 そんな意外と大切なヘッダーは、ファーストビューやuiにも関係 · ヘッダータグのデザイン ヘッダータグに記述したCSSで抑えておきたいポイントは、「displayflex」と「alignitemscenter」です。 通常「h1」や「ul・li」タグはデフォルトで、画面上縦に並ぶように表示されてしまいます。 しかし、ヘッダーでは枠内で横方向に配置されるようにしたいため、「displayflex」で要素を横並びになるよう設定しています。 また「alignitemscenter · 「ヘッダー編集」の使用例②: cssを編集して、見出しのデザインを変える 例えば、「見出し・小」(h3要素)のデザインを変更してみます。 以下で使用しているcssは、 サチデザイン様のページを参考にさせていただきました。




Html Cssで組むレイアウトのこれまでとこれから Archetyp Blog Webビジネスに関するui Uxデザイン 株式会社アーキタイプ Archetyp Inc




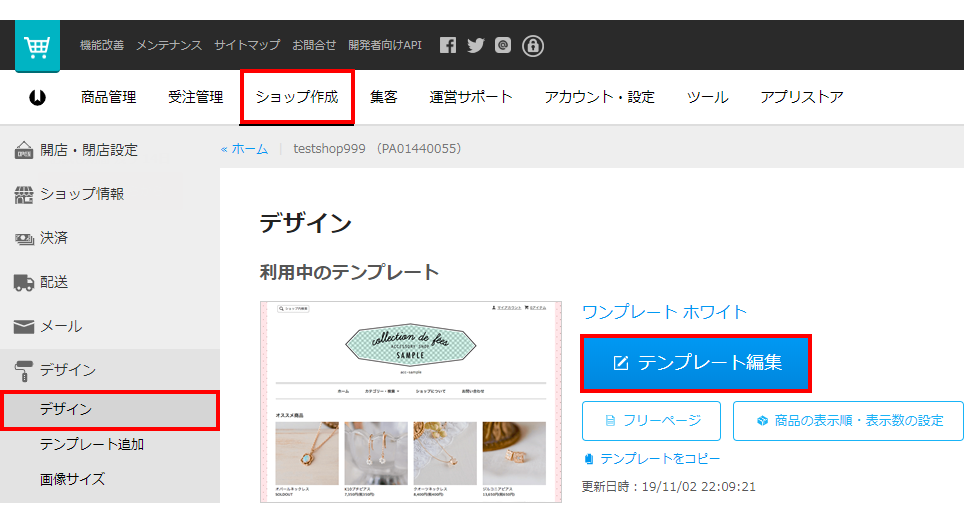
デザイン機能 機能 Saas型ecサイト構築プラットフォームはfutureshop
今回は2回目、CSSでレスポンシブヘッダーのデザイン部分。 正直CSSができるようになれば、 めちゃくちゃオシャレなヘッダーも作れちゃう んで頑張っていきましょう。 さて、最初にCSSを作る前の準備をしていきます。 前回作った「Header」フォルダのなかBorderleft solid 40px white;HTML・CSSを見る < h2 > CSS見出しデザイン h2 { position relative;




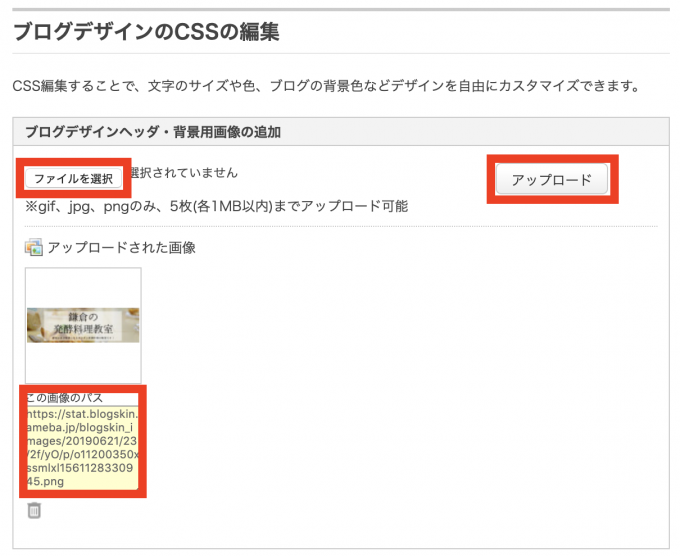
Cssでオリジナルのヘッダー画像を設置 アメブロデザインのカスタマイズ カフィネット




Headerとfooterの使い方とデザイン例まとめ Html初心者必見 Webcamp Media
Border 4px solid #000;CSSデザイン サンプルの ヘッダー部分の高さ指定です。今回は適当に160pxとしていますが、実際は背景画像やヘッダー内に入れる要素によって決めていきます。 · すごい・おもしろいアニメーションのCSSヘッダーがコピペで使える! れい 19年7月9日 CSSで使えるすごいアニメーションのヘッダーをまとめてみました! codepen から引用して




アメブロのcss編集用デザインでヘッダー画像を表示する方法 ほぼコピペでok




初心者向け Html Cssのコーディング手順をイチからしっかりと Webクリエイターボックス
· CSSのみでデザインする囲み枠(ボックスデザイン) 第0版 コピペで可愛く装飾! CSSのみでデザインする囲み枠(ボックスデザイン) ブログを運営されている方にとって、記事を書く中で「ここに注目してほしい! 」と思うことは多くあるはず} h1before { position absolute;} h2after { bottom 6px;




ショップの個性を左右する Html編集app と デザインテーマ Baseプロダクトチームブログ




アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create
· h1 { position relative; · ・新css編集デザイン 最近は新css編集デザインの方が人気になってきましたが、細かいところまでデザインできる旧css編集デザインも根強い人気があります。 今回は旧css編集デザインで、アメブロのヘッダーとメニューバーをつける方法を説明します。 旧/05/21 · 実は、これだけです。 では、順を追って解説していきましょう。 ヘッダー画像を用意する 「CSS編集用デザイン」に表示するヘッダー画像の大きさとしては、 11px × 400px くらいが推奨 されています。 なぜかというと、アメブロの記事本文やサイドバーの幅が 11px となっているの



コピペでok 楽天ヘッダーのテンプレートを作ってみました シンプルに 簡単に実装できます ビリオンプランのスタッフブログ




ヘッダー ロゴ画像 のデザイン レイアウト設定 Wordpressテーマ Swell
· 非平行ヘッダーが採用されている事例 それでは、実際に非平行 ヘッダー が採用されているデザインを見てましょう。 典型的な例が、台形 ヘッダー (Trapezoid header)と言われるヒーロー ヘッダー です。 台形 ヘッダー は、長方形の一番下の辺だけを斜めにする、もっとも典型的な非平行HTMLとCSSのコピペですぐに実装できる見出しデザイン14選 UX MILK編集部 モノづくりのヒントになるような記事をお届けします。 1622 タイトルとURLをコピー WEB制作で必ずと言っていいほど登場するものの1つに「見出し」があります。 そこで今回は、CSSだけ



Q Tbn And9gctkedfaojwkaccnovzvfnigl36dypulwrtwd6jyuefqizflwoyk Usqp Cau




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




アメブロのヘッダー下の標準ナビゲーションバーを消す 見えなくする 方法 アメブロカスタマイズ専科 新css編集用デザイン対応



1




デザインの変更に合わせてhtmlを変えるのではなく Cssでさまざまなデザインを適用する実装テクニック コリス




ヘッダーとフッターのhtml固定方法とデザインまとめ Seoラボ




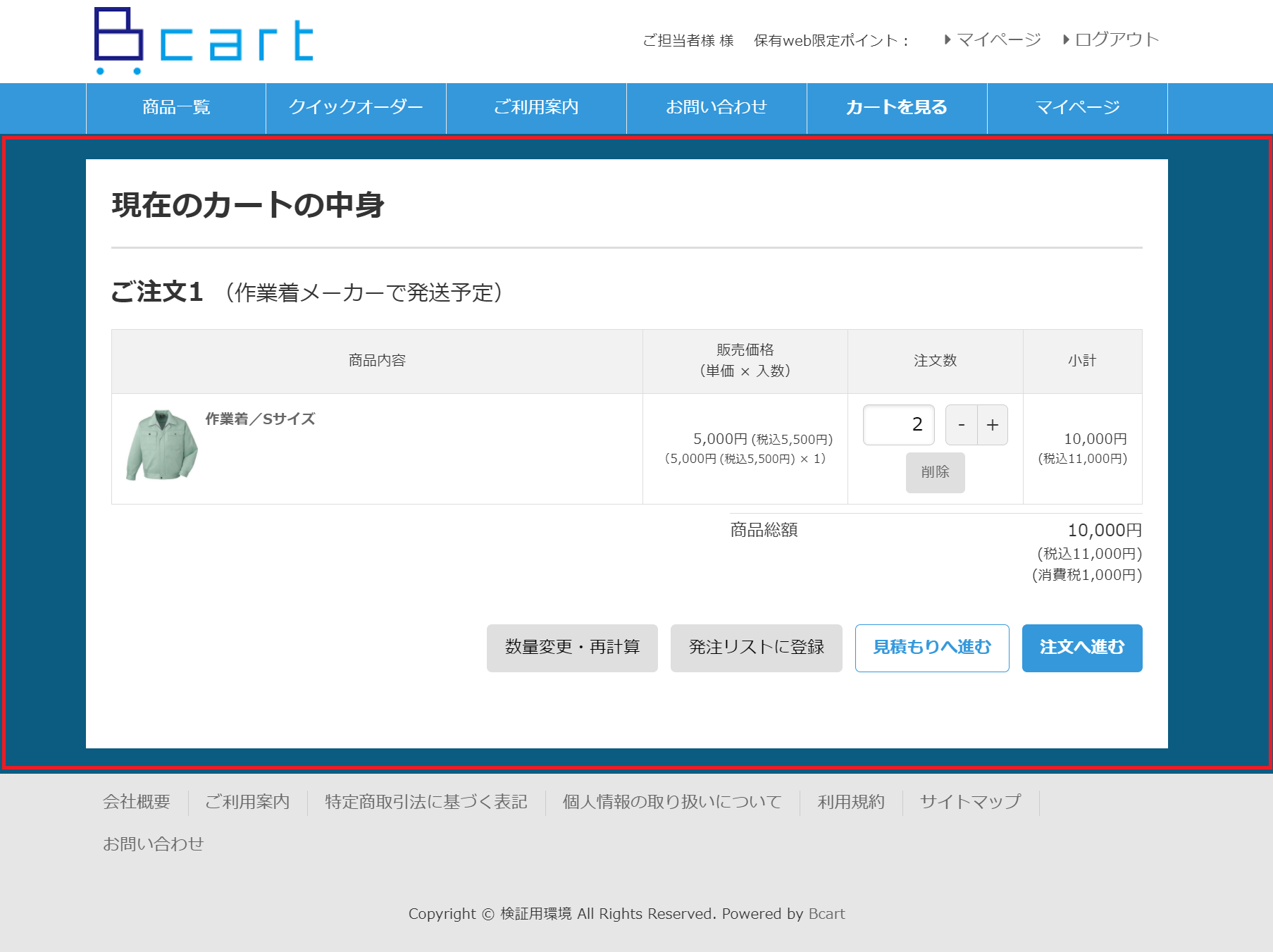
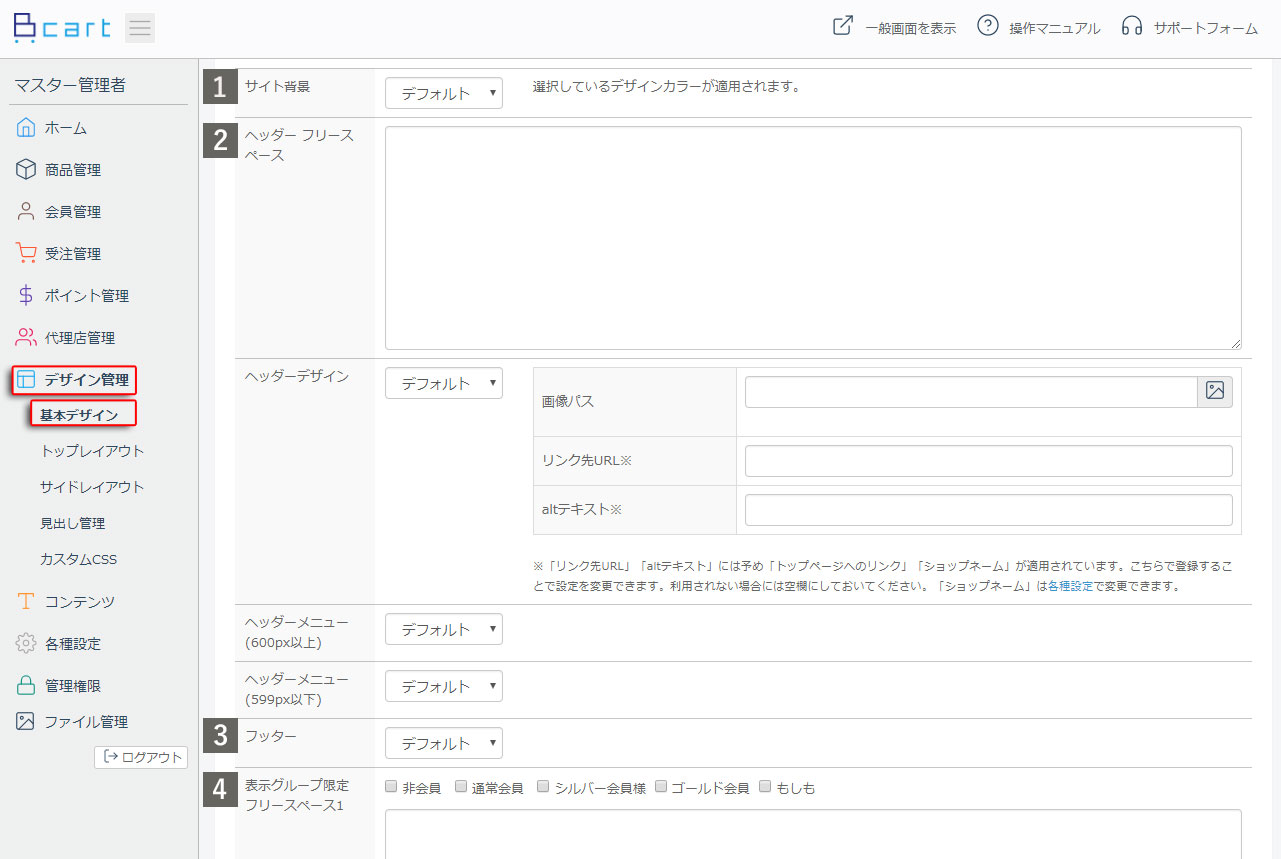
Css 全ページ共通 Bカートユーザーガイド




コピペで簡単 ヘッダを実装するシンプルなhtmlとcssの17種類のテンプレート Headers Css コリス




シンプルなhtmlとcssコピペで実装できるタイトル 見出し のデザインサンプル 50 みゆきちめも




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




Css ブログサイトのサイドバーのデザインを紹介 Knowledge Blog




コーディング解説 Htmlとcssでヘッダーをつくる Eclairのブログ




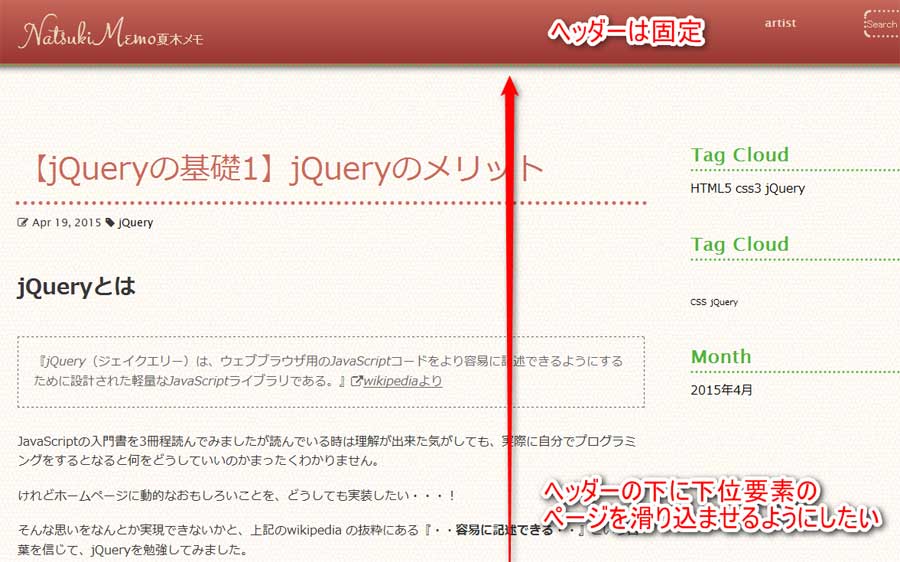
ヘッダーをposition Fixedで固定してz Indexを指定した時 下位要素のリンクがクリック出来ない L Natsukimemo なつ記メモ Of Webデザインtips




Css Flexboxで実装する 実践的なヘッダーのレイアウト3つ Amelog




自分で簡単に アメブロのヘッダー画像 メニューボタン以外のカスタマイズ方法 新css編集デザイン Web集客 Poppyou




Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア




保存版 アメブロのヘッダー メニューバーを自分でカスタマイズする方法 ブロッサムデザイン 櫻井圭子の女性起業のブランディングとweb集客




19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン




アメブロでヘッダー画像を設置する方法 うれしデザイン




固定ヘッダーをレスポンシブ化してスマホ対応する手順 Rico Notes




ヘッダー フッターデザイン Makeshopオンラインマニュアル




基本デザイン Bカートユーザーガイド



コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




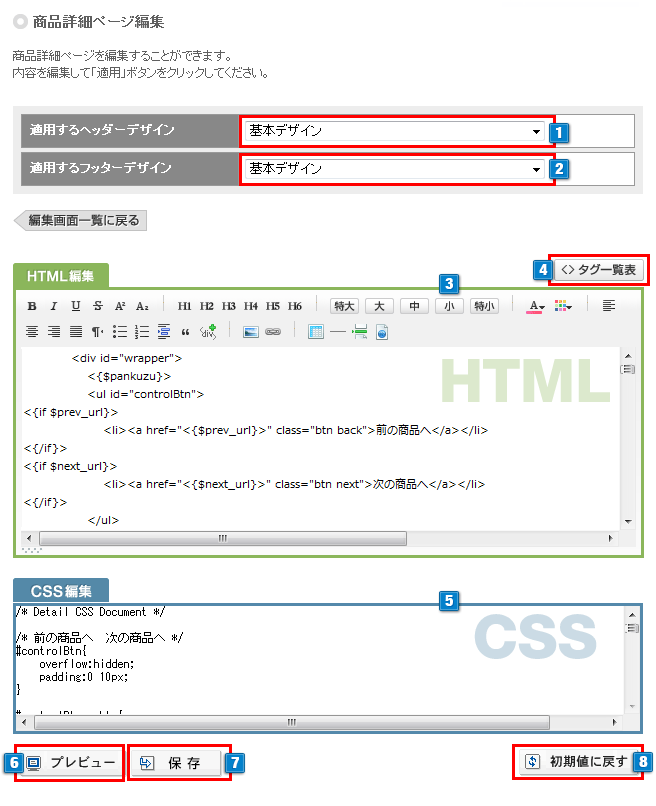
商品詳細ページ編集 Makeshopオンラインマニュアル




はてなブログのヘッダーにおすすめ記事をcssだけで作ってみた Migaru Days




アメブロカスタマイズ オリジナルヘッダー画像の入れ方




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




Html 検索フォームの作り方オシャレなcssデザイン6選 カゲサイ




新css編集用デザイン向けヘッダースライドショーをやってみた アメブロのこと




Cssのコピペだけ おしゃれな見出しのデザイン例まとめ68選




Cssだけで作れるトレンド見出しデザイン選 19年版 侍エンジニアブログ



コピペ可 Cssだけでレスポンシブテーブルをつくろう 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




おしゃれなブログヘッダーデザイン 無料でできる方法 ぐりぐら




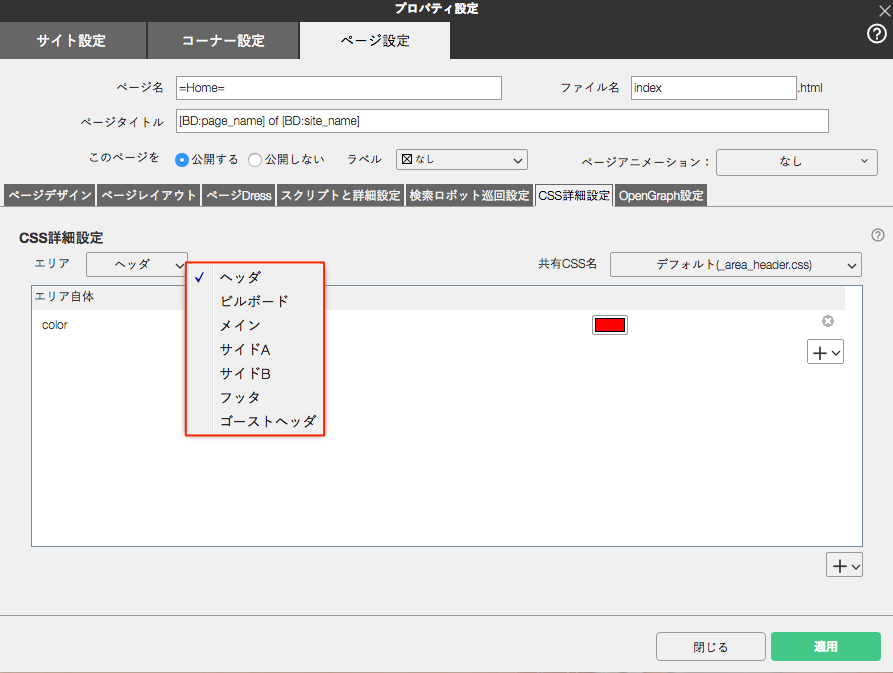
サイトエディタでcss詳細設定を利用する Bind10 Bindクライアント サポートサイト デジタルステージ




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




Jugemブログカスタマイズ ヘッダー部分の画像を変更する方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡



Q Tbn And9gcqqwosxm799p84ivw3e4vaegocouoky3vsczndi7m2jsoo3rkls Usqp Cau




美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig




参考にしたい ヘッダーデザインのまとめ 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




テンプレートの共通html Css編集 Ikita企画



それなりに使い勝手が良さそうなヘッダーのサンプル4種 Css Happylife




最新版css編集用デザインでヘッダー画像の設置およびブログカスタマイズが簡単にできる方法 やさしいブログの作り方




アメブロのcss編集用デザインにヘッダー画像を設置する方法 最新版デザインスキン対応 やさしいブログの作り方



コピペ可ですぐに役立つ マテリアルデザインを極めるhtml Cssスニペット30個まとめ Photoshopvip




年版 ヘッダー メガメニュー スマホメニューのデザイン参考まとめ 東京のホームページ制作 Web制作会社 Brisk 新卒採用22年新卒採用中




6ステップでマスターする 最新標準 Html Cssデザイン フレキシブルボックスレイアウトを使った レスポンシブwebデザインの本格的レイアウトテクニック Amazon Com Books




おしゃれデザインのログインフォーム コピペで差が付くデザインをcssで デシノン




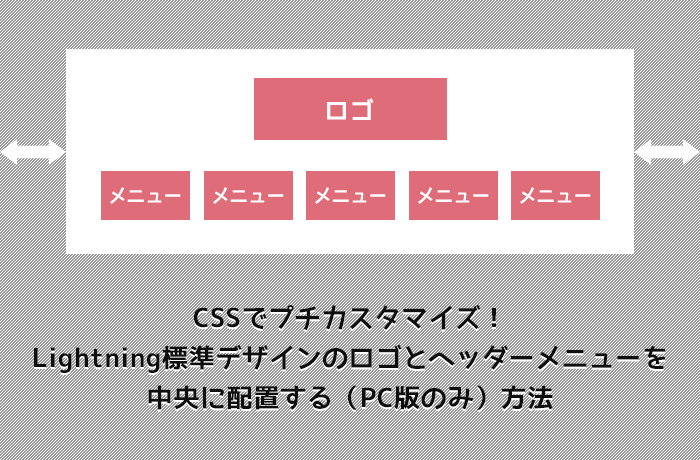
Cssでプチカスタマイズ Lightning標準デザインのロゴとヘッダーメニューを中央に配置する Pc版のみ 方法 株式会社ベクトル




ヘッダー フッターをcssでデザインに合わせて装飾してみよう 超初心者向けhtml講座8 84lifeブログ




Cssマニュアル パンくずリストのデザイン Funmaker ファンメイカー




コーディング課題 ヘッダーを作ってみよう Part1 Code Stock




コピペで簡単 アメブロにおしゃれなヘッダーを設置するカスタマイズ方法 女性専門おしゃれなホームページ制作 F Labo




即解決 コピペでok Xeory Extention ヘッダー のデザイン変更 Cssカスタマイズ編 Office 7e 公式ウェブサイト




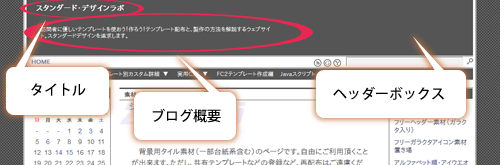
3faith徹底改造 ヘッダー部分のhtml Cssの解説 スタンダード デザインラボ




アメブロ新css編集用デザインのレイアウト概要 アメブロカスタマイズ専科 新css編集用デザイン対応




Liquid Press 無料デザインスキン パーツ Liquid Press




1冊ですべて身につくhtml Cssとwebデザイン入門講座 Mana コンピュータ It Kindleストア Amazon




コピペで使えるcssデザインサンプル集 Web用コード250個以上まとめ




Html Cssで作る定番のヘッダーデザインをサンプル付きで解説 Rico Notes




これからの 標準 を身につける Html Cssデザインレシピ 固定レイアウト版 Japanese Edition エ ビスコム テック ラボ Ebook Amazon Com




アメブロのヘッダー部の背景色や文字色を変える方法 アメブロカスタマイズ専科 新css編集用デザイン対応




少しの労力でサイトをかっこよく 見出しのcssデザインに役立つジェネレーター サンプル集30個まとめ




アメブロ ヘッダー画像の設定方法 あなたのサービスの魅力を引き出すデザインを制作します




Svg Cssによるヘッダーデザイン Ai Minatogawa



公式 ノウハウコンテンツ 2 ヘッダー画像を変えてみよう




ヘッダー フッター レフトナビとhtml Css Ikita企画




Htmlとcssでヘッダーを作る 基本のデザインを解説 ウェブカツ公式blog




コマースクリエイターhtml Css調整 カートに入れた商品数をヘッダー部分カートボタンに表示させる方法を紹介 フューチャーショップ専門 通販サイト構築 リニューアル かねひらイーシーパートナーズ株式会社




19年スマホのヘッダー事情をまとめてみました 株式会社しずおかオンライン




Cssでヘッダーとフッターを固定して表示する方法 サービス プロエンジニア




コピペok ヘッダーのグローバルメニューのデザイン Cssおまけ有




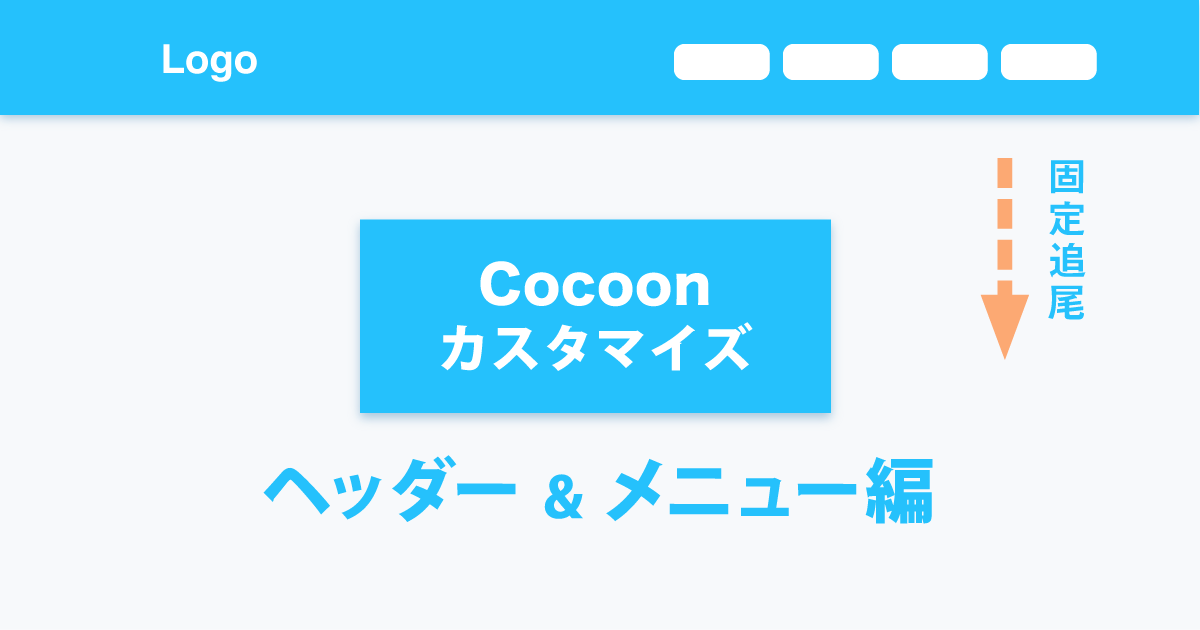
Cocoon ヘッダーメニューをオシャレに 上部に固定追従 ぽんひろ Com




はてなブログカスタマイズ ヘッダー画像を設定する方法 ブログ ホームページ制作 集客 Seo対策 株式会社サイバーアクセル アドバイザーズ 東京 福岡




はてなブログのヘッダー画像を挿入している方のための適切なcssスタイリング ゴトーのブログ



Html Cssで簡単なサイトを作ってみよう Zeroplus Media




美しいwebデザインをタイプ別に 見ないと損するパーツ別ギャラリーサイトまとめ 株式会社lig




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret



コピペでok 楽天ヘッダーのテンプレートを作ってみました シンプルに 簡単に実装できます ビリオンプランのスタッフブログ




Webサイトのヘッダー フッター用アイデア満載 コピペできるhtml Cssスニペット48個まとめ Photoshopvip




アメブロで画面幅いっぱいのヘッダー画像を設置する方法 Honey Create




Cssでオリジナルのヘッダー画像を設置 アメブロデザインのカスタマイズ カフィネット




Cssで見出しをデザイン コピペできるおしゃれな見出しデザインまとめ Ferret




レスポンシブテーマの設定とヘッダーメニューを追加してみた ルルのはてなブログお試しブログ


コメント
コメントを投稿